算法&框架算法
前端为什么要学算法?
- 算法是计算机世界的基本规则
- 构建你的思维模式
- 想理解框架源码的必备知识
- vue和react的虚拟dom就是两棵树的diff
- react16的fiber架构,就是把这棵树,改成了链表
- jsx解析用的是栈
- 缓存模块用的是链表
- vue3的虚拟dom diff,使用的是最长递增子序列
前端框架的算法
- 最基础的数据结构:数组和链表
- 前端最重要的:树
- 其他:栈,堆等等
- 算法思想
a. 递归:自己玩自己
b. 回溯:有后悔药
c. 贪心:眼前利益,不能后悔
d. 动态规划:奇异博士的平行宇宙,找出最优解
e. 二分:分而治之
f. 其他:位运算,布降过滤器等等
训练
- leetcode20有效括号 (栈,jSx是否合法,也是类似的) 参考另一篇
- leetcode46全排列 (回溯搜索)
- leetcode104二叉树的深度(树)
- leetcoee141环形链表 (链表基础)
- leetcode206 翻转链表
Vue3的diff(难点)
- 两个数组的diff(最少操作路径)
- vue2的双端比较,vue3加入了最长递增子序列
- 找到最长的递增子序列,这些不变,其他的移动即可
- 动态规划&&贪心+二分,Vue选择了后者
- leetcode:第300题
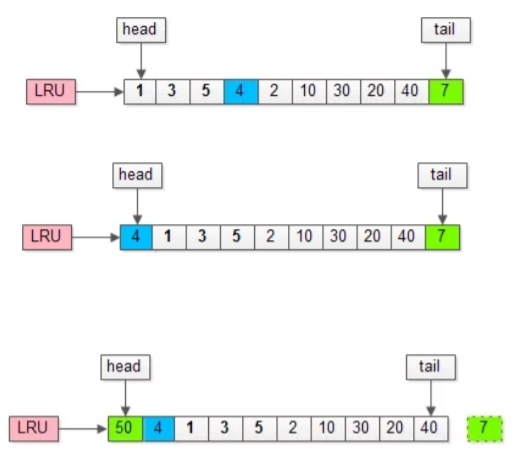
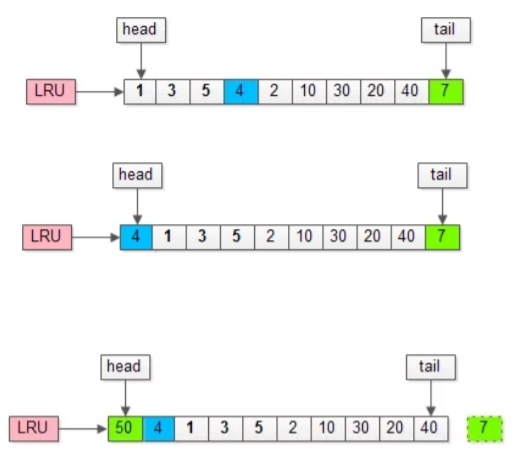
Keep-alive等缓存场景 LRU